오늘은 제목 영역에 마음에 드는 배경 이미지를 넣어 고정시키는 방법을 공유합니다. 그러면 글을 쓸 때 이미지를 넣어도 제목 배경 이미지는 바뀌지 않습니다. 멋진 이미지를 넣으면 보기에는 좋지만 로딩 속도를 늦출 수 있습니다. 그러므로 가능한 한 용량이 적은 이미지를 사용하시는 게 좋습니다.
원하는 이미지 업로드 및 이미지 주소 복사
먼저 원하는 이미지를 준비합니다. 이미지 크기는 제목 영역의 상하 폭에 맞는 이미지를 준비해야 합니다. 북스킨의 경우 초기값은 340px입니다. 그리고 파일명은 영문으로 하고 jpg나 png 형식의 파일을 준비합니다.
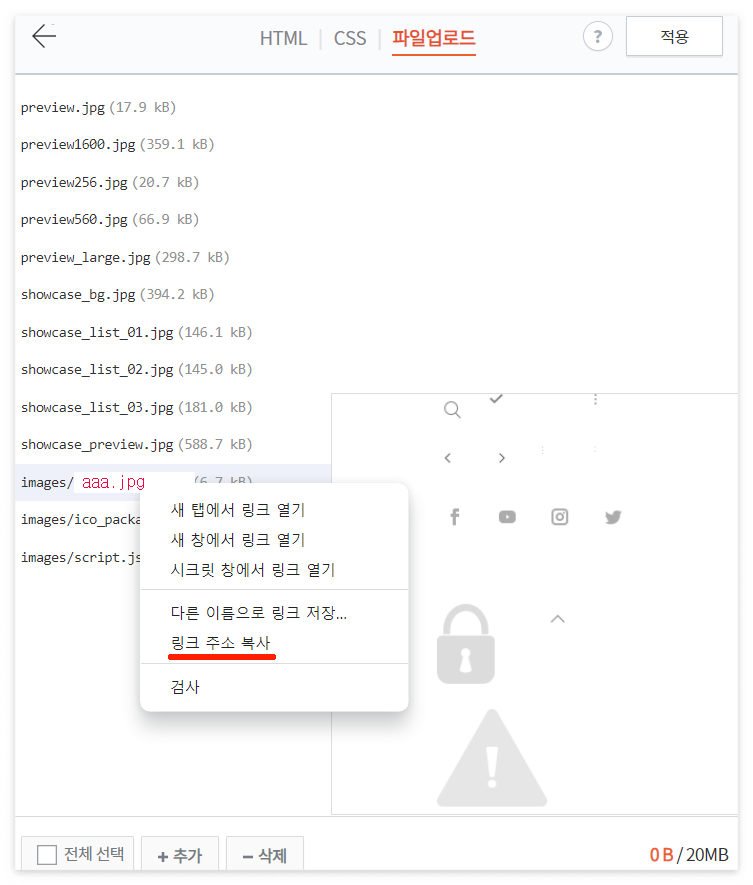
티스토리 관리 → 스킨편집 → html 편집 → 파일 업로드로 이동합니다. 이미지 파일명이 aaa.jpg라고 가정할 경우, 파일 업로드에서 추가를 클릭하고 업로드하면 리스트에 images/aaa.jpg라는 파일이 생깁니다. 이 파일에 마우스를 놓고 오른쪽 클릭을 하면 '링크 주소 복사'가 보입니다. 그걸 클릭하면 이미지 파일의 주소가 복사됩니다. 이걸 메모장에 저장해 둡니다.

이미지 주소 변경
그다음, 다시 티스토리 관리 → 스킨편집 → html 편집 → HTML로 이동합니다. Ctrl + F를 눌러서 post-cover를 검색합니다. 줄번호 410 지점에서 "url(https://blog.kakaocdn.net/dn/bmrUsn/btrLK5IUlbb/YCg8DwhdxUGGLNhSbekkAk/img.png)"을 찾습니다. 괄호 안에 빨간색 부분을 삭제하고 메모장에 저장해두었던 이미지 주소를 붙여 넣으면 됩니다. 마지막으로 오른쪽 상단의 적용을 클릭하면 끝납니다.
'SNS 운영 관련 팁' 카테고리의 다른 글
| [노션 (Notion) 사용법 1] 블로그 포스팅에 필요한 것부터 시작해봐요 (1) | 2022.09.20 |
|---|---|
| 블로그 포스팅 속도가 엄청나게 빨라져요 (화면 캡쳐 꿀팁) (0) | 2022.09.12 |
| 티스토리 제목 영역의 상하 폭 변경 (0) | 2022.09.09 |
| 티스토리 제목 영역의 배경색 바꾸기 (북클럽 스킨) (0) | 2022.09.09 |
| 티스토리 글쓰기에서 붙여넣기가 안 될 때 (2) | 2022.09.01 |




댓글