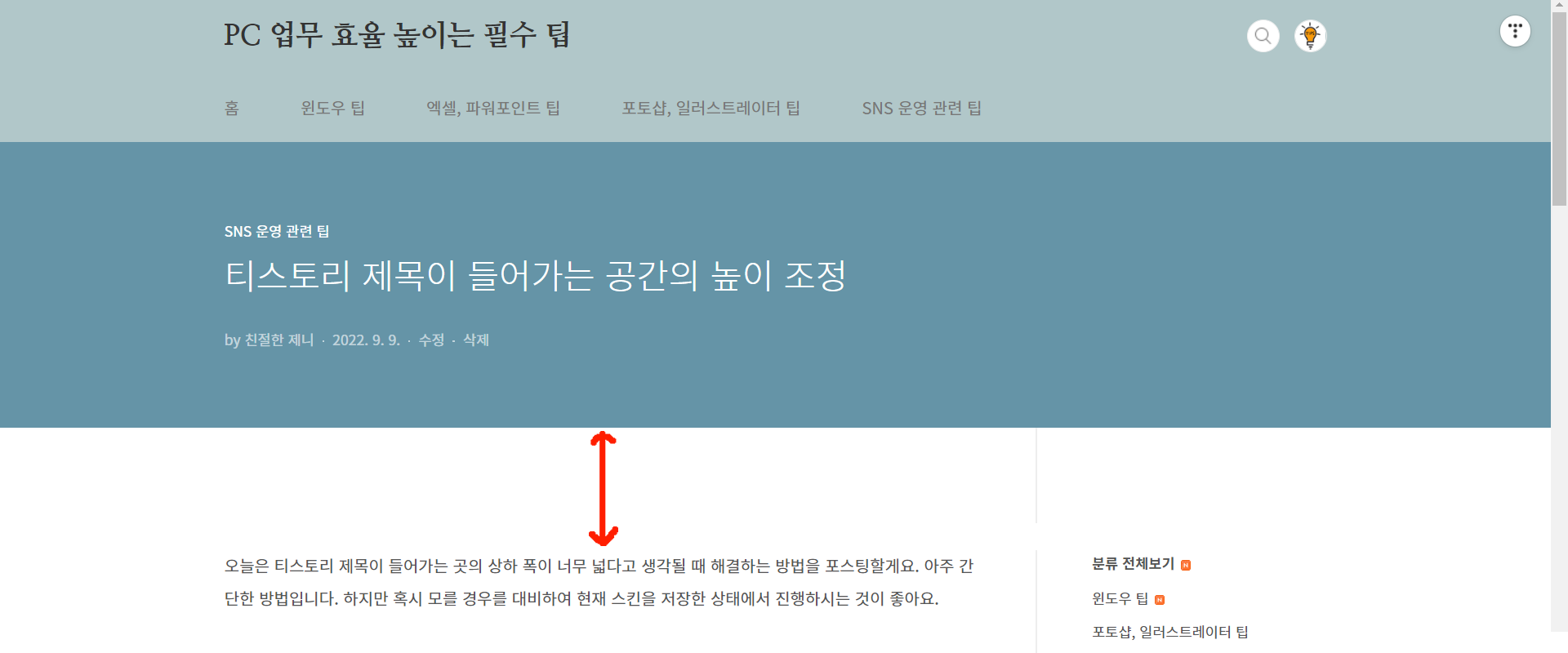
오늘은 티스토리 제목이 들어가는 영역의 상하 폭이 너무 넓다고 생각될 때 줄이는 방법을 포스팅할게요. 아주 간단한 방법입니다. 하지만 혹시 모를 경우를 대비하여 현재 스킨을 저장한 상태에서 진행하시는 것이 좋아요.
제목이 들어가는 공간의 상하 폭 변경
티스토리 관리 → 스킨 편집 → html 편집 → CSS로 이동합니다. Ctrl + F를 누르고 post-cover로 검색합니다. CSS를 수정한 적이 있을 경우 줄번호가 다를 수 있지만, 처음 셋팅값 기준으로 줄번호 1046 지점에 height: 340px이 있습니다.

340px으로 되어 있는 숫자를 원하는 사이즈로 바꾸면 됩니다. 저는 300px로 바꾸었어요. 아래가 전후 비교 사진입니다. 오른쪽 이미지를 보면 상하 폭이 약간 줄어든 게 보이지요.
 |
 |
그런데 너무 많이 줄이게 되면 제목이 중앙에서 벗어나 약간 위쪽에 위치하게 됩니다. 그럴 때 아래쪽 공간을 조정하시면 됩니다. 줄번호 1067 지점에 있는 padding-bottom: 78px을 찾아서 원하는 만큼 숫자를 줄이면 됩니다.

제목과 본문이 시작되는 곳 사이의 여백 변경
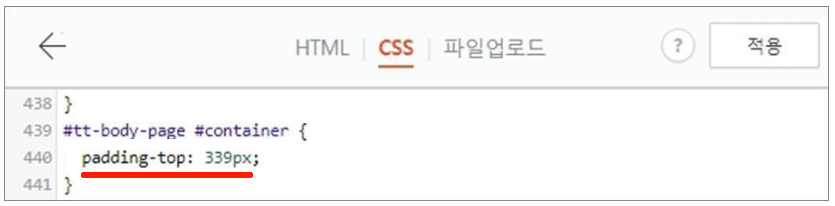
그런데 제목이 들어가는 영역의 상하 폭을 많이 줄이면, 글쓰기를 시작하는 지점 사이의 여백이 넓어집니다. 너무 넓으면 아무래도 보기가 좋지 않습니다. 이 여백을 줄이는 방법은 다음과 같습니다. 대략 줄번호 440 지점에서 padding-top: 339px를 찾아서 그 값을 수정해 주시면 됩니다.

초기값이 339px로 되어 있는데, 저는 300px로 바꾸었습니다. 오른쪽이 변경 후인데 약간 줄어들었습니다.
 |
 |
'SNS 운영 관련 팁' 카테고리의 다른 글
| 블로그 포스팅 속도가 엄청나게 빨라져요 (화면 캡쳐 꿀팁) (0) | 2022.09.12 |
|---|---|
| 티스토리 제목 영역에 고정된 배경 이미지 넣기 (0) | 2022.09.09 |
| 티스토리 제목 영역의 배경색 바꾸기 (북클럽 스킨) (0) | 2022.09.09 |
| 티스토리 글쓰기에서 붙여넣기가 안 될 때 (2) | 2022.09.01 |
| 저작권 걱정 없는 무료 영상과 음악 구하기 (0) | 2022.09.01 |



댓글