오늘은 티스토리 제목 영역의 배경색을 바꾸어 볼게요. 제 블로그에서 청록색으로 되어 있는 부분입니다.
글쓰기를 할 때 사진과 같은 이미지를 삽입할 경우, 그 이미지가 제목 영역의 배경으로 자동 저장됩니다. 이때 문제점은 배경화면 때문에 제목이 잘 보이지 않는다는 것입니다. 이러한 문제를 해결하는 몇 가지 방법이 있습니다.
- 제목 배경에 이미지가 들어가지 않도록 하는 방법 (이전 포스팅 "티스토리 제목의 배경 이미지 없애기"를 참조)
- 제목 배경의 투명도를 조정하여 어둡게 하거나 배경색을 바꾸는 방법 (현재 포스팅)
- 제목 배경에 원하는 이미지를 고정시키는 방법
오늘은 두 번째 방법을 알아볼게요.
1. 투명도를 조정해서 어둡게 하는 방법 (회색에서 검은색으로)
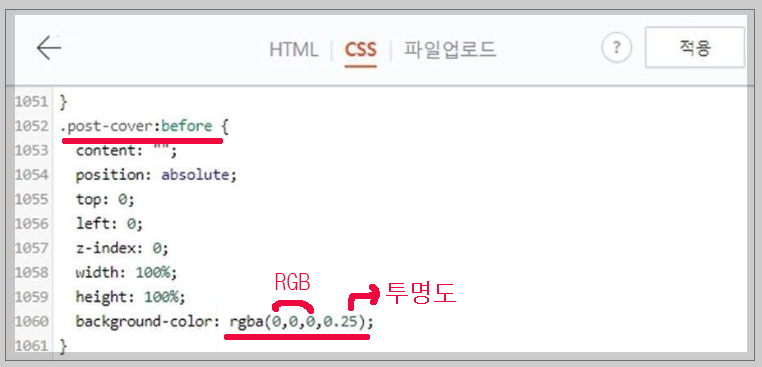
티스토리 관리자 화면에서 스킨편집 - html - css 편집 화면으로 이동합니다. Ctrl + F를 눌러 post-cover를 입력하여 검색합니다. 여러 개가 보이는데 줄번호 1052 지점에 post-cover:before 단락에서 다음과 같은 내용을 찾습니다.

앞에 0,0,0은 RGB 색상값으로 검은색을 뜻합니다. 마지막에 0.25로 되어 있는 숫자는 투명도를 나타냅니다. 0에 가까울수록 투명해지고 1에 가까울수록 불투명해집니다. 북클럽 스킨은 0.25로 되어 있기 때문에 회색으로 보입니다. 값을 높일수록 더 짙은 회색이 되고 1.00으로 하면 검은색이 됩니다.
2. 다른 색으로 바꾸는 방법
검은색이 아닌 아예 다른 색으로 바꿀 수도 있습니다. 제 블로그의 청록색 부분입니다.
먼저, 내가 원하는 색을 찾아야겠죠? 구글에서 #000000를 검색하면 원하는 색상을 골라 색상값을 얻을 수 있습니다. 예를 들어, 원하는 색상이 #ffa91f이라고 가정합시다. 그 아래에 보면 000,000,00와 같은 방식으로 표시되는 RGB 색상값이 있는데 그것을 메모해 두세요. #ffa91f는 RGB 값이 255, 169, 31입니다.
그 다음 css 편집화면으로 돌아와서 앞서 말했던 rgba(0,0,0,0.25)라고 되어 있는 부분을 수정하면 됩니다. 0,0,0 대신에 255, 169, 31을 넣으면 됩니다. 마지막 0.25는 투명도이기 때문에 원하는 대로 수정하시면 됩니다. 저는 0.25를 0.99로 수정했어요.
인터넷에 제목 영역의 배경색을 변경하는 방법에 대한 포스팅은 약간 있습니다. 하지만 rgb와 rgba가 무엇인지 모르시는 경우에는 마지막 단계에서 혼란이 옵니다. 그래서 혹시 도움이 될까 하여 포스팅해 보았습니다. 다음 포스팅에서는 제목 영역의 세로폭을 줄이는 방법을 소개할게요.
'SNS 운영 관련 팁' 카테고리의 다른 글
| 티스토리 제목 영역에 고정된 배경 이미지 넣기 (0) | 2022.09.09 |
|---|---|
| 티스토리 제목 영역의 상하 폭 변경 (0) | 2022.09.09 |
| 티스토리 글쓰기에서 붙여넣기가 안 될 때 (2) | 2022.09.01 |
| 저작권 걱정 없는 무료 영상과 음악 구하기 (0) | 2022.09.01 |
| 저작권 걱정 없는 무료 폰트, 이미지 사이트 (0) | 2022.08.28 |


댓글